In diesem Blogbeitrag zeige ich dir, wie du in wenigen Schritten eine interaktive Karte von MapBox in ein SvelteKit-Projekt integrieren kannst. Dabei verwenden wir TailwindCSS, um das User Interface stilvoll zu gestalten.
Voraussetzungen
- Du brauchst einen Mapbox AccessToken. Diesen kann du bei deinem Account erstellen.
- SvelteKit Projekt (Optional: mit TailwindCSS für User Interfaces oder weiteres)
1. Erstelle ein neues SvelteKit Projekt mit TailwindCSS
pnpm create svelte@latest && npx @svelte-add/tailwindcss@latest --typography true
2. Installiere MapBox bei deinem Projekt
Führe in einem neuen Terminal folgenden Befehl aus:
pnpm install mapbox-gl && pnpm i --save-dev @types/mapbox-gl
3. MapBox Map hinzufügen
Navigiere in die +page.svelte und ersetze den komplett bestehenden Code mit folgendem:
Wichtig: Ändere deinen AccessToken
<script lang="ts">
import Map from 'mapbox-gl';
import { onDestroy, onMount } from 'svelte';
import 'mapbox-gl/dist/mapbox-gl.css';
import { env } from '$env/dynamic/public';
let map: Map.Map;
let mapContainer: HTMLDivElement;
let initialState = {
lng: -71.224518,
lat: 42.213995,
zoom: 9
};
onMount(() => {
map = new Map.Map({
container: mapContainer,
accessToken: env.PUBLIC_MAPBOX_TOKEN,
style: `mapbox://styles/mapbox/outdoors-v11`,
center: [initialState.lng, initialState.lat],
zoom: initialState.zoom
});
});
onDestroy(() => {
if (map) {
map.remove();
}
});
</script>
<div class="inset-0 h-screen w-full" bind:this="{mapContainer}" />
Tutorials und Code-Schnipsel
MapBox EventListener move
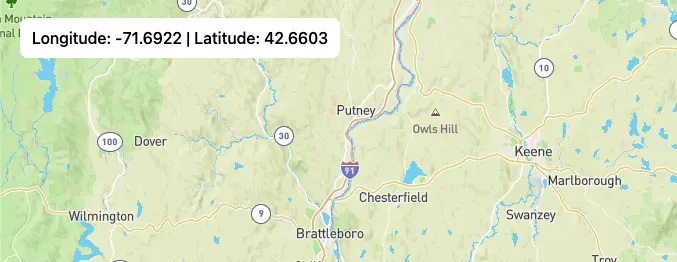
In diesem möchten wir das über unserer Karte der Längen- und der Breitengrad angezeigt wird wie in folgendem Bild:

- Füge folgende Zeilen in das
onMounthinzu:
map.on('move', () => {
initialState = {
zoom: map.getZoom(),
lng: map.getCenter().lng,
lat: map.getCenter().lat
};
});
- Zuletzt füge folgende Zeilen über dem Map-Div ein:
<div class="absolute z-10 m-5 rounded-lg bg-white px-3 py-2 font-medium">
<p>Longitude: {initialState.lng.toFixed(4)} | Latitude: {initialState.lat.toFixed(4)}</p>
</div>
Füge einen Marker zu deiner Karte hinzu
- Einen Marker zu deiner Karte hinzuzufügen ist ganz leicht. Stelle sicher, dass du Marker importierst.
import { Map, Marker } from 'mapbox-gl';
- Füge folgende Zeile ganz unten in deinem onMount hinzu:
new Marker().setLngLat([-71.2, 42.2]).addTo(map);

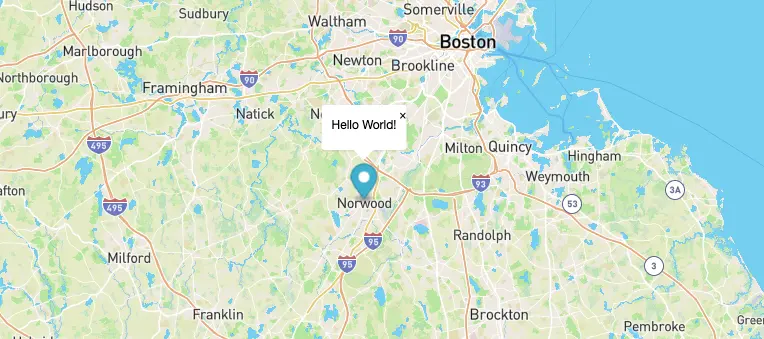
Ein Popup zum Marker hinzufügen
- Importiere Popup in deinem Script
import { Map, Marker, Popup } from 'mapbox-gl';
- Füge einen neuen Marker hinzu oder bearbeite deinen eben erstellten:
Erstelle einen HTML Popup
new Marker().setLngLat([-71.2, 42.2]).addTo(map).setPopup(new Popup().setHTML('<h1>Hello World!</h1>'));
Erstelle einen Text Popup
new Marker().setLngLat([-71.2, 42.2]).addTo(map).setPopup(new Popup().setText('Hello World!'));

Füge ein Bild zu einem Marker hinzu
- Bearbeite deinen bereits erstellten Marker (im Beispiel ohne Popup). Width, Height, BackgroundSize und BorderRadius ist extrem wichtig.
Info: Füge dein Bild bei backgroundImage hinzu.
let el = document.createElement('div');
el.style.width = '40px';
el.style.height = '40px';
el.style.backgroundSize = 'cover';
el.style.borderRadius = '50%';
el.style.backgroundImage = 'url(https://fabian9799.de/assets/img/fabian9799.png)';
new Marker(el).setLngLat([-71.2, 42.2]).addTo(map);

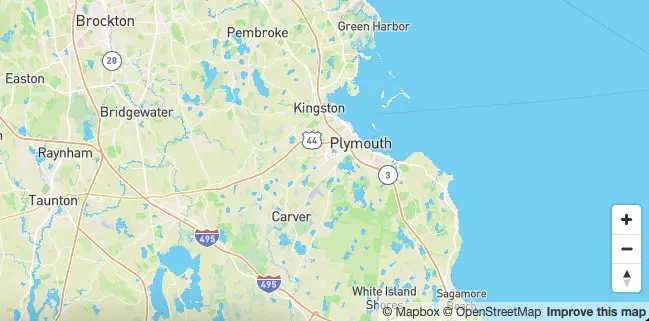
Füge die Navigationssteuerung hinzu
- Die Navigationssteuerung kann in MapBox mit nur zwei kleinen Zeilen hinzugefügt werden. Bevor du diese aber hinzufügen kannst musst du
NavigationControlimportieren:
import { Map, NavigationControl } from 'mapbox-gl';
- Füge diese wieder ganz unten in deinem
onMounthinzu:
const nav = new NavigationControl();
map.addControl(nav, 'bottom-right');